
Google has announced that as of May 2021 Core Web Vitals is going to be a huge ranking factor. So, let’s get to it! There are three main user interactions and specific page speed measurements that support Core Web Vitals. The list includes cumulative layout shift, first input delay, and largest contentful paint.
In simple terms, Core Web Vitals can be better recognized as the essential factors that play important role in deciding page experience scores on Google search engines. Users can find the Core Web Vitals of their website on the enhancement section of the Google Search Console account.
Importance of Core Web Vitals:
Google has decided to make a page experience one of the most important factors for deciding search engine rankings. Generally, page experience is a mixture of factors that are rated high by Google including soft browsing, lack of interstitial pop-ups, mobile-friendliness, and HTTPS (not HTTP).
The Core Web Vitals is considered the most important part of the search engine ranking. But at the same time, one must know that working only on-page experience cannot push the website ranking to the #1 level instantly. Instead, there are many other factors also that demand your attention to building a reputation online. So, a good page experience doesn’t mean that your website can achieve priority on Google without relevant content. However, when multiple pages are found with similar content, it is page experience that decides the visibility of the website on search engine results pages (SERPs).
How to improve Core Web Vitals?
Here I have listed a few tips and tricks to help you achieve the best results for improving Core Web Vitals.

Largest Contentful Paint
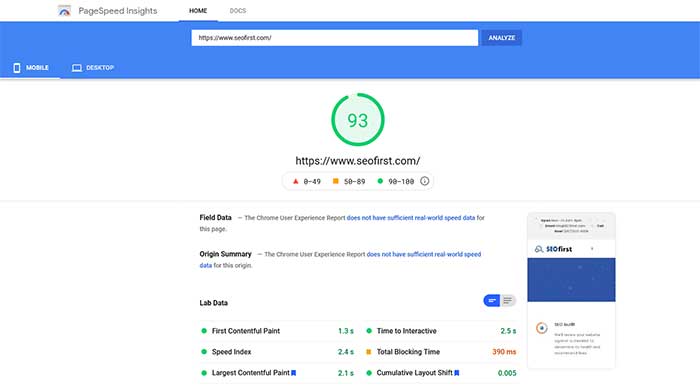
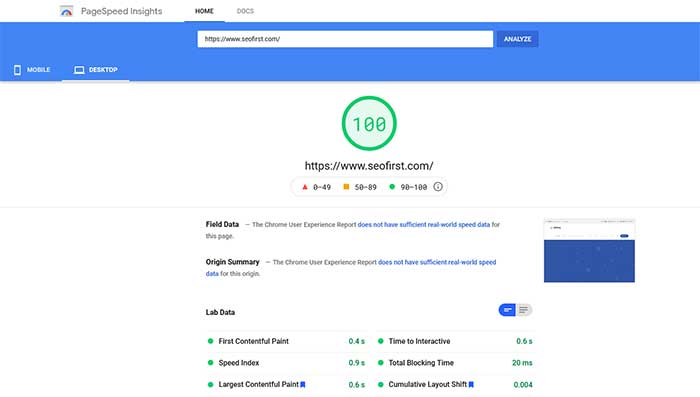
It is all about how much time your web page takes to load, and it is calculated between when the user clicks on the link and the time when the majority of content becomes visible on the screen. Note that LCP is quite different from remaining page speed measurements such as First Contextual Paint. It is better to use the PageSpeed Insights tool (see link below) to check the LCP score of your website. To improve, you should remove unnecessary third-party scripts from your website. At the same time, it is recommended to Smoosh images, set up lazy loading, upgrade your webhost, and remote large page elements. Caching plug-ins for WordPress will also help.
First input delay
The second best option is to take care of the first input delay. This is mainly associated with how people interact with your webpage. Examples of these interactions include a selection of an option from the main menu, using links for site navigation or entering an email address into a specific field. FID is mainly measured in terms of how much time a website takes for something to happen.
Cumulative layout shift
So, we’ve all been on a mobile device and connected to a webpage only to have elements shift around as we try to navigate. Sometimes we’ve inadvertently click on the wrong link or section as the layout is shifting. This is known as cumulative layout shift.
According to Backlinko.com:
“Here are some simple things you can do to minimize CLS.
- Use set size attribute dimensions for any media (video, images, GIFs, infographics etc.): That way, the user’s browser knows exactly how much space that element will take up on that page. And won’t change it on the fly as the page fully loads.
- Make sure ads elements have a reserved space: Otherwise they can suddenly appear on the page, pushing content down, up or to the side.
- Add new UI elements below the fold: That way, they don’t push content down that the user ‘expects’ to stay where it is.”

Once you make efforts to improve Core Web Vitals, it will be easier to enhance the user experience of your webpages and be rewarded with better rankings.
Citations
https://backlinko.com/hub/seo/core-web-vitals
https://support.google.com/webmasters/answer/9205520?hl=en
https://www.searchenginejournal.com/google-core-web-vitals-ranking-signals/387142/
 Our company was established
in 2004.
Our company was established
in 2004.